Getting Started
Using v0 is like chatting with a frontend engineer, who takes in your design guidelines and creates an application for you. A common workflow with v0 is putting in design files and images to scaffold your application and then use text prompts to nudge v0 into creating your perfect application.
Remember, just like any other AI tool, the quality of the output that v0 generates depends on the quality of the prompt or instructions you input. So, it’s important to be clear, descriptive, and instructive with your inputs.
Starting a new project
When starting a new project, you can upload a zip file containing your source code to v0 and make further changes directly from the v0 chat:
We do not support importing GitHub repositories as the starting point for your project. But, you can create and push your v0 projects to a GitHub repository after starting out.
Iterating on your ideas
As you continue to develop your project, v0 will create a new version for your application with every new prompt you give it.
Version control in v0 offers you two benefits:
-
You can compare the changes made by v0 by clicking Show diff to ensure it’s doing what you expected.
-
It lets you navigate between different versions of your application for inspiration, debugging, or rollback.
Using version control in v0
You can move between different versions of your application either by selecting from the drop down or by scrolling in the chat. When you select a version from the Versions dropdown, it takes you the prompt where this version was created and loads the preview for this version in the preview pane.
You can then click Restore on the selected version to restore this version, which will create a new version for your application.
Connecting to a GitHub repository
You can also connect your v0 project to your GitHub repository. This will automatically add a GitHub repository to the connected Vercel project and all the new commits to the main branch will get deployed automatically.
We do not sync your changes done in the GitHub repository outside of v0 to the v0 project.
Debugging your application with v0
While v0 is intended to develop high quality frontend applications from designs and visual cues, it is equally good at debugging your application code and platform issues. You can prompt v0 to fix the issues in the code either by using the Fix with v0 button or by prompting it with the error message that you see in the preview or console.
Shipping with v0
Adding the final touches
If you’re a developer or working with one, you may want to clone the project locally and add some final changes such as using a private library, publishing it on GitHub, or adding some sensitive code logic. For this purpose, you can use the Add to Codebase feature to pull the v0 code down to your local machine by running the npx command in your command-line tool. Otherwise, you can also use the Download ZIP option.
Deploying your application
When you are happy with what you’ve built, you can deploy your application with just one click on the Deploy button.
If you’ve connected your project to a GitHub repository, you’ll see a Push changes in a pop-up that will update the GitHub repository with the latest changes and deploy the changes to Vercel.
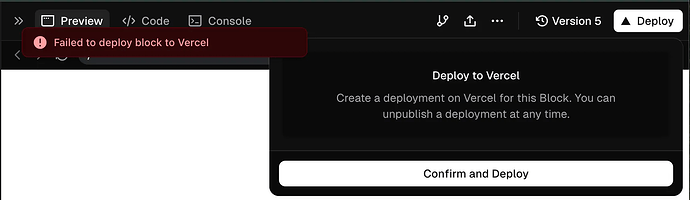
You may see an error message saying “Failed to deploy block to Vercel”, as follows:
If you see this error, go to the project settings and ensure that your v0 project is connected to a Vercel project. If not, go ahead and click Connect a Vercel Project to connect your v0 project. You should now be able to save deploy your application.
If the project is connected, you can check the Vercel project’s build logs to find helpful error messages, which you can ask v0 to help you debug.
Cannot deploy after changing a team
If you cannot deploy a project after changing a team, go to a particular chat > Project settings , from there Unlink Vercel project , and then connect a Vercel project from the new team. For more information, see this post.
Working with environment variables
If your project requires environment variables, such as API keys or authentication headers, v0 will prompt you to add environment variables to your project.
When saving environment variables in your project, you might face an error saying “Failed to create environment variables” and a message in the preview saying “Missing environment variables”.
To fix this error, go to the project settings and ensure you’ve a Vercel project connected to your v0 project. If not, go ahead and click Connect a Vercel Project to connect your v0 project. You should now be able to save environment variables.
If the project is deployed on Vercel but can’t find environment variables, go to the Vercel project settings and ensure the environment variables are configured on the Production environment. For more information, see Managing environment variables.
Using Integrations
v0 provides you one-click easy access to many storage and AI integration options. To access the Integrations, you can use the Integrations button from the top navigation.
![]()
From the Integrations pane, you can create and manage integrations with your v0 project:
Integrations are still in beta. If you face issues, sometimes removing the integration and reconnecting it solves the problem.
Adding custom domain
After you’ve deployed your project to Vercel. You can add a custom domain by following our Adding & Configuring a Custom Domain guide.
If you are unable to access your project using the custom domain, please check you’ve promoted the deployment to the production environment in your Vercel dashboard. For more information, see Promoting Deployments.
Doing more with v0
v0 is well versed in the Vercel and Next.js documentation. So, it can also help you solve your questions with prompting, for example:
- I’ve a Next.js project but every time I deploy it to Vercel the build fails with this error
[insert your error logs]. What am I doing wrong here? Can you help me find the root cause of this issue? - How can I use the Vercel Blob to show a list of images on the frontend website?
- I’m getting an error message from the Vercel API when I use the following cURL request
[insert the code here]. What am I doing wrong here? Can you suggest some ideas to solve this?
Common questions
How many credits do I get in each plan?
The number of messages you can send depends on the plan you choose. For the limits on your plan, check the billing page for your v0 account. For the latest information on pricing and plans, see v0 pricing.
Can I use databases with v0?
Yes. With the latest v0 update—Vercel Marketplace integrations now available in v0 - Vercel — you can add database integrations to your projects from v0.
Get inspired
With v0 sky is the limit, you can convert all your ideas and imaginations into an application in no time. Here are some of the inspiring projects from the v0 Community:
For more inspiration, checkout v0 Community.